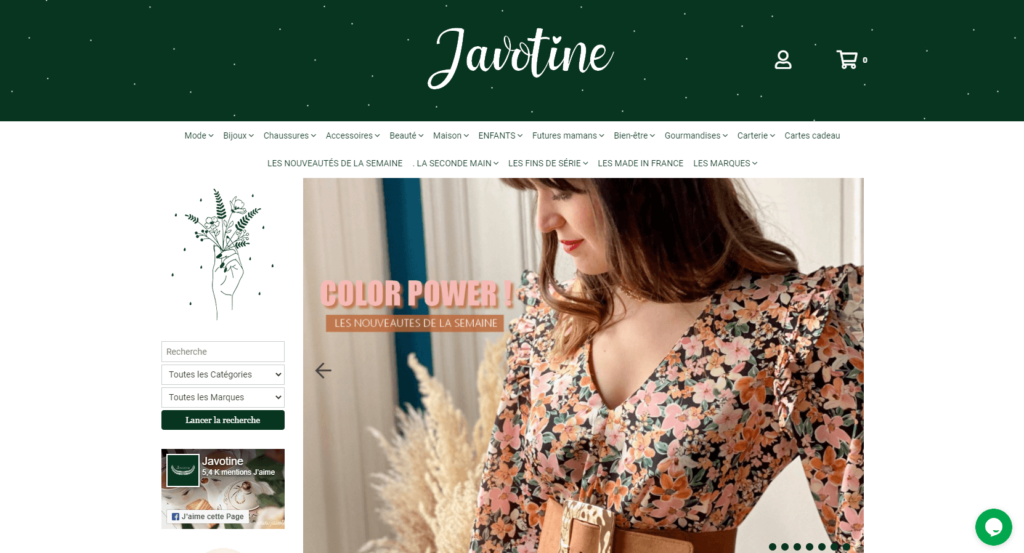
Une boutique en ligne de jolies marques françaises de créateurs : du prêt à porter, des bijoux, des chaussures, des accessoires, des produits de beautés, de la décoration… Le rêve n’est-ce pas ? C’est le concept-store Javotine proposé par Laura, fondatrice de l’enseigne.

Laura se lance dans l’aventure et ouvre deux boutiques physiques à Saint-Etienne et Clermont-Ferrand pour séduire les consommatrices 100% girly. Le principe ? Des collections limitées pour se démarquer et des nouveautés chaque semaine pour faire plaisir à tout le monde !
Lire la suite



 Vous l’avez sûrement remarqué, la solution de paiement nouvelle génération « Stripe » est désormais disponible pour votre boutique en ligne weezbe. Grâce à Stripe, vous allez pouvoir proposer très facilement plusieurs moyens de paiement comme VISA, Mastercard, CB, Bancontact, Giropay, iDEAL ou encore SOFORT, permettant ainsi de toucher une clientèle Européenne.
Vous l’avez sûrement remarqué, la solution de paiement nouvelle génération « Stripe » est désormais disponible pour votre boutique en ligne weezbe. Grâce à Stripe, vous allez pouvoir proposer très facilement plusieurs moyens de paiement comme VISA, Mastercard, CB, Bancontact, Giropay, iDEAL ou encore SOFORT, permettant ainsi de toucher une clientèle Européenne.