Créez en quelques clics une boutique professionnelle, rapide et performante
Moyens de paiement
Configurez de nombreux moyens de paiement pré-installés comme PayPlug et Oney 3x / 4x, PayPal, Stripe, Paybox, Systempay, PayZen, Lyra Collect, Ingenico (ex Ogone) ou encore Saferpay by SIX Payment Services.
Toutes les banques françaises sont pré-intégrées : Banque Populaire, Caisse d'Epargne, Crédit Agricole, La Banque Postale, BNP Paribas, LCL, Société Générale, Crédit du Nord, etc. Ou encore Fortis pour la Belgique.
La plupart des banques Espagnoles sont également comme La Caixa, Banco Sabadell ainsi que les banques du réseau Redsys : Santander, BBVA, Bankia, Bankinter…
Nos modules de paiements sont conformes à la DSP2 renforçant la sécurité des paiements en ligne.
En savoir +
Bons cadeau
Vendez des bons cadeau, cartes cadeau ou chèques cadeau.
L'acheteur reçoit directement par mail son bon cadeau au format PDF ou par courrier si vous préférez gérer vous-même l'expédition au format papier.
Utilisables sur la boutique en ligne ou en magasins, ils permettent de faire découvrir vos produits.

Responsive
Votre boutique est optimisée pour être consultée sur smartphones et tablettes.
Elle s'adapte automatiquement pour que vos clients puissent commander où qu'ils soient dans les meilleures conditions.

Sécurité
Votre boutique utilise le protocole HTTPS avec un chiffrement SSL pour garantir un niveau de sécurité maximum et la compatibilité avec les navigateurs web les plus récents.

Catalogue
Ajoutez rapidement des produits depuis votre ordinateur ou votre smartphone, gérez un nombre illimité de produits. Définissez facilement des images, le prix, le poids, le stock, la marque, les caractéristiques de ces produits et même des options pour gérer des variations (taille, couleur, …).
Organisez ensuite vos produits en catégories qui sont elles aussi illimitées.
Le temps presse ? Dupliquez un produit déjà créé ou importez massivement des produits via un fichier Excel.
Importez en un clic vos annonces eBay dans votre catalogue weezbe.

Ventes
Gérez les commandes de vos clients grâce aux différents statuts, renseignez ou automatisez le suivi des colis. Accédez aux factures PDF associées qui sont générées automatiquement.
Gérez les demandes de rétractation que vos clients peuvent passer directement depuis leur compte client.
Accédez à un export comptable de vos commandes (tableau Excel) sur n'importe quelle période à tout moment.
Gérez les informations relatives à vos clients et exportez-les (tableau Excel) en un clic.

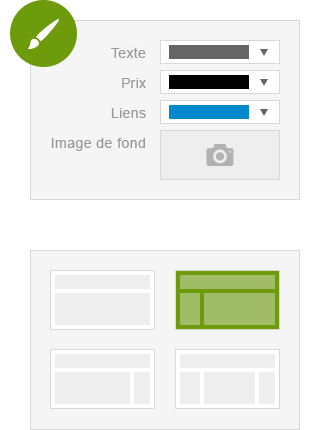
Apparence
Choisissez un thème moderne optimisé pour la vente. Vous pourrez ensuite le personnaliser en choisissant les couleurs et la police des textes, les couleurs et les images de fond, les boutons, …
Poussez la configuration en utilisant l'outil de personnalisation des boutons intuitif et avancé qui rendra votre apparence unique.
Choisissez et disposez gratuitement d'une multitude de modules pour construire votre boutique comme vous l'imaginez (exemple : carrousel d'images, mises en avant de produits, contenu libre, module d'abonnement à la newsletter, …).
Nos thèmes graphiques sont maintenus à jour et sont en permanence optimisés pour la conversion.
Vous avez un catalogue conséquent, utilisez le menu enrichi qui permet de construire un catalogue complexe avec autant de niveaux de catégories que nécessaire.
Mettez en place un disclaimer qui permet de prévenir les mineurs de la présence de contenu réservé aux adultes sur votre boutique.
Vous voulez être accompagné dans la construction de votre boutique ou dans la mise en place d'une identité visuelle unique, consultez nos services de design sur mesure réalisés par notre équipe.

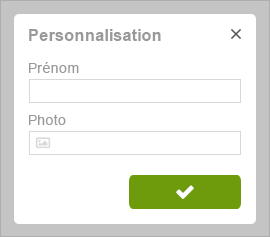
Produits personnalisables
Proposez à vos clients de lier un texte et/ou un fichier à un produit avant de le commander.
Ainsi vous retrouverez cette information directement dans la commande, pas besoin d'échanges ultérieurs avec le client pour obtenir des fichiers ou des précisions, vous gagnez du temps.

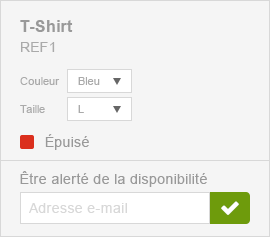
Gestion des stocks
Gérez vos stocks et affichez la disponibilité sur chacun de vos produits.
Gérez l'affichage d’un produit en fonction de son état de stock (par exemple : masquer automatiquement les produits épuisés).
Donnez la possibilité à vos clients d'être alertés automatiquement par mail lorsqu'un produit qui était indisponible est remis en stock, de votre côté vous connaissez les produits épuisés les plus demandés.
Connectez votre boutique avec un logisticien compatible !

Modes de livraison
Configurez une multitude de modes de livraison en vous basant sur le poids ou le montant de la commande.
Proposez facilement du Click and Collect via le retrait en magasin et le choix d'une date ou d'une heure de retrait.
Trouvez des modes de livraison déjà intégrés avec Colissimo, DPD Pickup (relais), DPD Predict (domicile), Mondial Relay, Bpost et Export ColiShip.
En savoir +

Multicanal
Mettez vos produits en vente sur eBay directement depuis l'interface de weezbe, centralisez ainsi stocks, commandes et transactions.
Exportez votre catalogue vers les comparateurs et places de marché et multipliez ainsi votre visibilité pour augmenter vos ventes.

Multilingue
Touchez des clients du monde entier avec la possibilité de proposer votre boutique en français, anglais, espagnol, allemand et néerlandais.
L'interface d'administration est, quant à elle, disponible en français, anglais, allemand et néerlandais.

Extensions
Modulez votre boutique avec des extensions installées en quelques clics comme :
- Relances emails automatisées
- Date de livraison estimée sur les fiches produits
- Gestionnaire de pop-ins (fenêtres d'informations)
- Extensions de chat en ligne avec vos visiteurs

Référencement naturel
Boutique optimisée pour le référencement naturel (SEO) pour tous les moteurs de recherche. Compatibilité W3C, HTML5, gestion des meta données, URLs simplifiées, données structurées Google dans les fiches produits, sitemap généré automatiquement, optimisation automatisée des pages HTML, mise en cache, mode maintenance…
Profitez également de notre puissant système de gestion automatique des changements d'URL (redirections 301).

Outils marketing
Gérez des mises en avant de vos produits comme les nouveautés, les meilleures ventes ou des produits sélectionnés par vos soins.
Ajoutez facilement une promotion ou un code promo sur un produit, une catégorie ou une marque. Gérez également des ventes flashs limitées dans le temps pour inciter vos visiteurs.
Configurez des offres marketing variées comme une offre de bienvenue pour déclencher un achat, un système de parrainage pour vous faire connaître ou un programme de fidélité pour récompenser vos meilleurs clients.
Mettez en place des ventes croisées ou additionnelles pour lier des produits complémentaires et augmenter votre panier moyen.

Pages éditoriales
Créez des pages de contenu pour vous présenter, appuyer vos offres marketing ou apporter plus de précisions sur vos produits, vos valeurs, votre philosophie, …

Relation client
Les demandes de contact de votre boutique remontent directement dans votre interface afin de pouvoir les gérer et les organiser facilement et ainsi ne rater aucun client.
Vos clients peuvent laisser des avis sur vos produits ou de façon générale sur votre boutique afin de rassurer vos futurs acheteurs.
Installez aisément un outil de chat en ligne comme Watcheezy ou iAdvize pour assister vos prospects et ainsi les transformer en acheteurs.

E-mailing
Constituez une base d'abonnés double opt-in conforme au RGPD pour vos campagnes e-mail.
Synchronisez votre boutique et vos abonnés avec les principales solutions d'e-mailing.

Aide & Support illimité
Accédez à tout moment à un Centre d'Aide à base de questions/réponses pour trouver rapidement une information sur weezbe.
Si besoin, échangez avec un coach expert du e-commerce directement depuis votre interface weezbe.

Hébergement
Profitez d’un hébergement professionnel et rapide.
Vos données sont hébergées en France et sauvegardées quotidiennement.
Pas besoin d’installation, nous nous occupons de mettre à jour régulièrement la solution, vous disposez automatiquement de toutes les nouvelles fonctionnalités afin que vous vous concentriez sur vos ventes.

CSS
Vous avez des connaissances techniques ?
Configurez facilement une feuille de style CSS à votre guise pour vous démarquer encore plus.

Nom de domaine
Achetez un nom de domaine (adresse de votre boutique) qui se configurera automatiquement pour weezbe.
Configurez autant de noms de domaine que vous le souhaitez si vous en possédez déjà.
Paramétrez un ou plusieurs noms de domaines par langue.


Statistiques
Pilotez votre activité en accédant aux statistiques de votre boutique.
weezbe est compatible avec le suivi du commerce électronique Google Analytics ainsi qu'avec Facebook Pixel.
Imports / Exports
Importez aisément vos données pour gagner du temps lors de la saisie de vos produits en construisant le fichier ou avec un fichier d’une autre solution e-commerce
Exportez vos données à tout moment pour garder le contrôle, ce sont vos données !

B2B (Business to Business)
Vendez aux particuliers comme aux professionnels grâce à la gestion optimisée du commerce B2B avec weezbe.
Segmentez vos clients en créant vos propres groupes et définissez de nombreuses règles spécifiques pour chaque typologie client.
Faites profiter vos revendeurs ou vos meilleurs clients de remises ou de conditions particulières et consolidez votre activité.
Profitez de l'affranchissement automatique de la TVA Intracommunautaire entre professionnels de la zone euro et gagnez un temps précieux.

Vente sur les réseaux sociaux
Générez votre catalogue Facebook et maintenez-le à jour automatiquement.
Vendez sur Instagram et Pinterest grâce aux données structurées automatiques sur tous vos produits.
Multipliez les canaux de visibilité, votre présence en ligne est renforcée.